Enhetssida 2.0 - särprofilerad mall
Starta en särprofilerad enhetssida i enhetssidesmallen
Det här går att anpassa i mallen för särprofilerade i enhetssida - Övrigt dokument
Sidansvarig: Klas Eriksson
De verksamheter som har godkänt av kommunfullmäktige att ha så kallad särprofil har möjlighet att beställa och använda en anpassad mall av enhetssida 2.0.
Med särprofil menas att verksamheten får ha en egen logotyp som inte är Göteborgs Stads logotyp.
För att beställa en enhetssida för en särprofilerad verksamhet gör du så här:

Detta gäller för enhetssida för gymnasieskolor.
 Det här kan anpassas i enhetssida för en särprofilerad verksamhet:
Det här kan anpassas i enhetssida för en särprofilerad verksamhet:
Samma utseende som enhetssida samt:
- Om man vill finns möjlighet att ha en list längst upp med Göteborgs Stads logga samt en länk till goteborg.se
- Eget sidhuvud med logga och eventuell bakgrundsbild
- Egen färg i navigeringen
- Möjlighet till färgväljare (colour picker) för att välja färg på toppuppgiftspuffar
Valfri list längst upp
Stadens särprofilerade sidor kan ha en list längst upp som visar att sidan tillhör Göteborgs Stad, med logga och länk till goteborg.se.
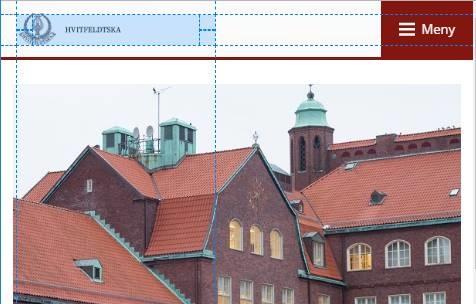
Anpassat sidhuvud
Sidhuvudet består av logotypen
Loggan, placerad till vänster är klickbar och leder till startsidan på sajten. Vill man förtydliga med text får man lägga till det som en bild. Det kan gälla om till exempel inte namnet finns med i loggan. Det finns inte möjlighet att skriva in namnet (sidtiteln) här.
Rekommendationer sidhuvud
Rekommenderade storlekar för logga
Mobil: 200 x 32 px (detta är maxvärden för längd + höjd)
Desktop: 500 x 80 px (detta är maxvärden för längd + höjd)
Bilderna ska vara i filformatet jpg eller png
Loggan bör ha transparent bakgrund
Mobil:

Desktop:
 Navigeringen
Navigeringen
Navigeringen består av två delar: toppnavigering och vänsternavigering på undersidor
Förutsättningar:
Textfärg i toppnavigeringen är alltid vit
I mobila gränssnitt renderas menyn ut med en del extra delar för att stödja den mobila navigeringen, dessa blir enligt standard, baserat på valda färger
I navigeringen kan du välja en färg. Färgen
måste ha tillräcklig kontrast mot vit text för att uppfylla WCAG nivå AA.
Mer information om val av färg på menyn:
 Så kan du använda puffar på särprofilerad enhetssida
Så kan du använda puffar på särprofilerad enhetssida


Använd bildpuffar eller om du har, färgväljare (colour picker), toppuppgiftspuffar.
Använd
inte toppuppgiftspuffar utan colour picker eftersom de innehåller de färger som ingår i Göteborgs Stads grafiska profil. De ska inte användas till verksamheter som har egen grafisk profil som har egna valda färger istället. Colour picker kräver dessutom att du vet vilka färgkoder som ingår i er särprofil. Colour picker innebär att du får välja färg utifrån en rgb-skala.

Det går för närvarande inte att lägga upp verksamhetens egna grafiska profil med färger för toppuppgiftspuffar.
Så här kan det se ut med bildpuffar:

Du kan också göra egna färgplattor och text/bild som du gör på samma sätt som bildpuffar, till exempel så här:
 Mer information:
Mer information:
För att kontrollera om de färgval du gör är bra ut tillgänglighetsperspektiv gör så här:

Gammal manual:
Det här kan anpassas i enhetssida 2.0 för en särprofilerad verksamhet:
Samma utseende som enhetssida 2.0 samt:
- En gemensam list längst upp med Göteborgs Stads logga samt en länk till goteborg.se
- Eget sidhuvud med logga och eventuell bakgrundsbild
- Egna färger i navigeringen och i sidfoten
- Det går att välja till en text i sidhuvudet
Gemensam list längst upp
Stadens särprofilerade sidor ska ha en list längst upp som visar att sidan tillhör Göteborgs Stad, med logga och länk till goteborg.se
 Anpassat sidhuvud
Sidhuvudet består av en logotyp och en bakgrundsbild.
Logga, med eller utan text, klickbar och leder till startsidan på sajten.
Bakgrundsbild, inga klickbara element. Bakgrundsbilden är valfri.
Loggan är placerad till vänster och ligger över bakgrundsbilden
Bakgrundsbilden är justerad åt höger
När en användare besöker sajten med en mobil tas bakgrundsbilden bort (med skärmbredd på under 600 px) och endast loggan visas
Rekommendationer sidhuvud
Rekommenderade storlekar
Bakgrundsbild max 1200 px bred
Logga max 350-500 px bred (så funkar det ok i de flesta moderna smarta telefoner)
Höjden för sidhuvudet är loggans höjd plus 30 px så bakgrundsbilden bör inte vara högre än 30 px mer än loggan
Rekommenderad max höjd på loggan är 160 px
Bilderna ska vara i filformatet jpg eller png
Olika skärmbredder
Bakgrundsbilden bör tona ut åt vänster så det inte blir konstigt när logga och bakgrundsbild ”trycks ihop” i mindre fönster
Loggan bör ha transparent bakgrund
Så fungerar bakgrundsbild och logga tillsammans
Höjden för sidhuvudet är loggans höjd plus 30 px så bakgrundsbilden bör inte vara högre än 30 px mer än loggan.
Läggs en liten logga in så anpassas höjden på sidhuvudet efter loggas höjd vilket också beskär höjden på bakgrundsbilden.
Har du en högre logga läggs det på pixlar på höjden för huvudet och därmed visas mer av bakgrundsbilden om den är högre.
Det går att lägga till lite "luft" ovan och under loggan och sedan spara den som en logga att använda för enhetssidan så att det passar för bakgrundsbilden.
Text i sidhuvudet
Anpassat sidhuvud
Sidhuvudet består av en logotyp och en bakgrundsbild.
Logga, med eller utan text, klickbar och leder till startsidan på sajten.
Bakgrundsbild, inga klickbara element. Bakgrundsbilden är valfri.
Loggan är placerad till vänster och ligger över bakgrundsbilden
Bakgrundsbilden är justerad åt höger
När en användare besöker sajten med en mobil tas bakgrundsbilden bort (med skärmbredd på under 600 px) och endast loggan visas
Rekommendationer sidhuvud
Rekommenderade storlekar
Bakgrundsbild max 1200 px bred
Logga max 350-500 px bred (så funkar det ok i de flesta moderna smarta telefoner)
Höjden för sidhuvudet är loggans höjd plus 30 px så bakgrundsbilden bör inte vara högre än 30 px mer än loggan
Rekommenderad max höjd på loggan är 160 px
Bilderna ska vara i filformatet jpg eller png
Olika skärmbredder
Bakgrundsbilden bör tona ut åt vänster så det inte blir konstigt när logga och bakgrundsbild ”trycks ihop” i mindre fönster
Loggan bör ha transparent bakgrund
Så fungerar bakgrundsbild och logga tillsammans
Höjden för sidhuvudet är loggans höjd plus 30 px så bakgrundsbilden bör inte vara högre än 30 px mer än loggan.
Läggs en liten logga in så anpassas höjden på sidhuvudet efter loggas höjd vilket också beskär höjden på bakgrundsbilden.
Har du en högre logga läggs det på pixlar på höjden för huvudet och därmed visas mer av bakgrundsbilden om den är högre.
Det går att lägga till lite "luft" ovan och under loggan och sedan spara den som en logga att använda för enhetssidan så att det passar för bakgrundsbilden.
Text i sidhuvudet
Det går även att ha en text i sidhuvudet. Men det kan bli problem om hen samtidigt valt att ha en bakgrundsbild. Texten hamnar då helt eller delvis ovanpå bakgrundsbilden beroende på hur lång text respektive bild som är vald och vilken bredd på skärm besökaren ser. Det riskerar att se konstigt ut.
 Navigeringen
Navigeringen består av två delar: toppnavigering och megameny
Navigeringen
Navigeringen består av två delar: toppnavigering och megameny
 Förutsättningar:
Textfärg i toppnavigeringen är alltid vit
Vald sida i navigeringen visas med svart text och vit bakgrund och pilen som pekar ner på megamenyn är alltid vit
Huset som är först i navigeringen är alltid vit i icke valt läge. Huset i valt läge kan använda en egen bild i svg-format för att sätta färgen
I mobila gränssnitt renderas menyn ut med en del extra delar för att stödja den mobila navigeringen, dessa blir enligt standard, baserat på valda färger
I navigeringen kan du välja två färger:
Förutsättningar:
Textfärg i toppnavigeringen är alltid vit
Vald sida i navigeringen visas med svart text och vit bakgrund och pilen som pekar ner på megamenyn är alltid vit
Huset som är först i navigeringen är alltid vit i icke valt läge. Huset i valt läge kan använda en egen bild i svg-format för att sätta färgen
I mobila gränssnitt renderas menyn ut med en del extra delar för att stödja den mobila navigeringen, dessa blir enligt standard, baserat på valda färger
I navigeringen kan du välja två färger:
- Färg på toppnavigering
- Färg på megamenyn (den nedfällda navigeringen som är den nedre delen av menyn)
Färg på länkar till sociala medier blir den färg som är vald för megamenyn.
Finns för Facebook, Twitter och LinkedIn.
Mer information om val av färger på menyn:  Sidfoten
I sidfoten kan två olika färger ändras:
bakgrundsfärgen för den övre delen
bakgrundsfärgen för den nedre delen
Det är samma färger som du valt för toppnavigeringen.
Exempel på utseende:
Sidfoten
I sidfoten kan två olika färger ändras:
bakgrundsfärgen för den övre delen
bakgrundsfärgen för den nedre delen
Det är samma färger som du valt för toppnavigeringen.
Exempel på utseende:
 Så kan du använda puffar på särprofilerad enhetssida
Så kan du använda puffar på särprofilerad enhetssida

 OBS! Använd endast bildpuffar.
Använd inte toppuppgiftspuffar eftersom de innehåller de färger som ingår i Göteborgs Stads grafiska profil. De ska inte användas till verksamheter som har egen grafisk profil som ju har egna valda färger istället.
Det går för närvarande inte att lägga upp verksamhetens egna grafiska profil med färger för toppuppgiftspuffar.
Så här snyggt kan det se ut med bildpuffar:
OBS! Använd endast bildpuffar.
Använd inte toppuppgiftspuffar eftersom de innehåller de färger som ingår i Göteborgs Stads grafiska profil. De ska inte användas till verksamheter som har egen grafisk profil som ju har egna valda färger istället.
Det går för närvarande inte att lägga upp verksamhetens egna grafiska profil med färger för toppuppgiftspuffar.
Så här snyggt kan det se ut med bildpuffar:
 Du kan också göra egna färgplattor och text/bild som du gör på samma sätt som bildpuffar, till exempel så här:
Du kan också göra egna färgplattor och text/bild som du gör på samma sätt som bildpuffar, till exempel så här:
 Mer information:
För att kontrollera om de färgval du gör är bra ut tillgänglighetsperspektiv gör så här:
Mer information:
För att kontrollera om de färgval du gör är bra ut tillgänglighetsperspektiv gör så här: 
Tidigare material:
 Särprofilerade mallen enhetssida 2.0 - det som kan anpassas.pptx
Särprofilerade mallen enhetssida 2.0 - det som kan anpassas.pptx