Enhetssida 2.0
Om enhetssida 2.0
Konceptbeskrivning Enhetssida - Övrigt dokument
Sidansvarig: Klas Eriksson
Enhetssida 2.0
I detta dokument beskrivs konceptet enhetssida 2.0. Manualer för hur vi skapar innehåll med enhetssideslösningen eller hur vi beställer nya enhetssidor, hur stora ska bilderna var på den ena eller andra sidan beskrivs på andra ställen. Likaså beskrivs inte i särprofillösningar med enhetssideslösning här. Detta dokument ska förhoppningsvis gälla över tid på annat sätt än manualer med aktuella bildformat med mera.
Koncept
Övergripande och bakgrund
Konceptet Enhetssida 2.0 skapades för att verksamheter i Göteborgs Stad skulle få möjlighet till en egen microsajt/webbplats på goteborg.se till exempel grundskolor, simhallar, bibliotek och äldreboenden. Konceptet underlättar också för besökaren som känner igen uppbyggnaden av sidorna och vet vad de kan förvänta sig att hitta för information om och när de besöker flera olika sidor av samma typ till exempel om de ska välja och vill jämföra förskolor.
Enhetssidorna finns och administreras i samma tekniska plattform som goteborg.se och kan på så sätt dela både funktioner, applikationer och innehåll med det som finns på resten av goteborg.se.
Utformningen av enhetssidorna skapades för att passa verksamheter av olika typ och med olika behov. En stor del i konceptet enhetssida handlar om att man centralt också kan styra innehåll och sidor för respektive verksamhetstyp. Detta gör det möjligt att effektivisera arbetet mellan enheter av samma typ men också att man kan genomföra förändringar från den centrala webbadministrationen (webbstrategiska) om det ska synas på alla sidor av samma typ.
Enhetssidorna är mobilanpassade och arbetet med enhetssidan görs av publiceringsansvariga direkt på sidan genom menyer och med på-sidan redigering. Redaktören behöver aldrig lämna sin sida för att skapa innehåll eller sidor i något annat gränssnitt eller system förutom kontaktuppgifter som uppdateras och ändras i notesdatabasen Serviceguiden, mer om det längre fram.
Mallpaket
Mallpaket kallas den samling av sidor som fungerar som sidmall för en viss verksamhet. Ett mallpaket innehåller en startsida, kontaktsida, sidfot, sidhuvud med stadens logotyp. Det finns mallpaket för bland annat förskola, grundskola, bad- och gym, bibliotek och äldreboende. Innehållet i de olika mallpaketen bygger på behovsinhämtning av vad besökaren förväntar sig och önskar på just den verksamhetens webbsida.
Mallpaketet kan innehålla undersidor med gemensamt innehåll som ska visas på alla sidor i mallpaketet. Det kan också finnas puffar på startsidan som är gemensamma för alla enhetssidor inom det mallpaket. Allt är förberett för att redaktören på till exempel grundskolan ska kunna fortsätta och bygga upp den lokala enhetssidan och känna sig trygg att allt finns med som ska finnas på just en grundskolesida i Göteborgs Stad. Redaktören kan sedan lägga till eget innehåll (undersidor, puffar, aktuellt mm).
Läs om hur vi tog reda på vad besökarna ville ha på enhetssidorna i vår blogg (Customers carewords): webblogg.goteborg.se
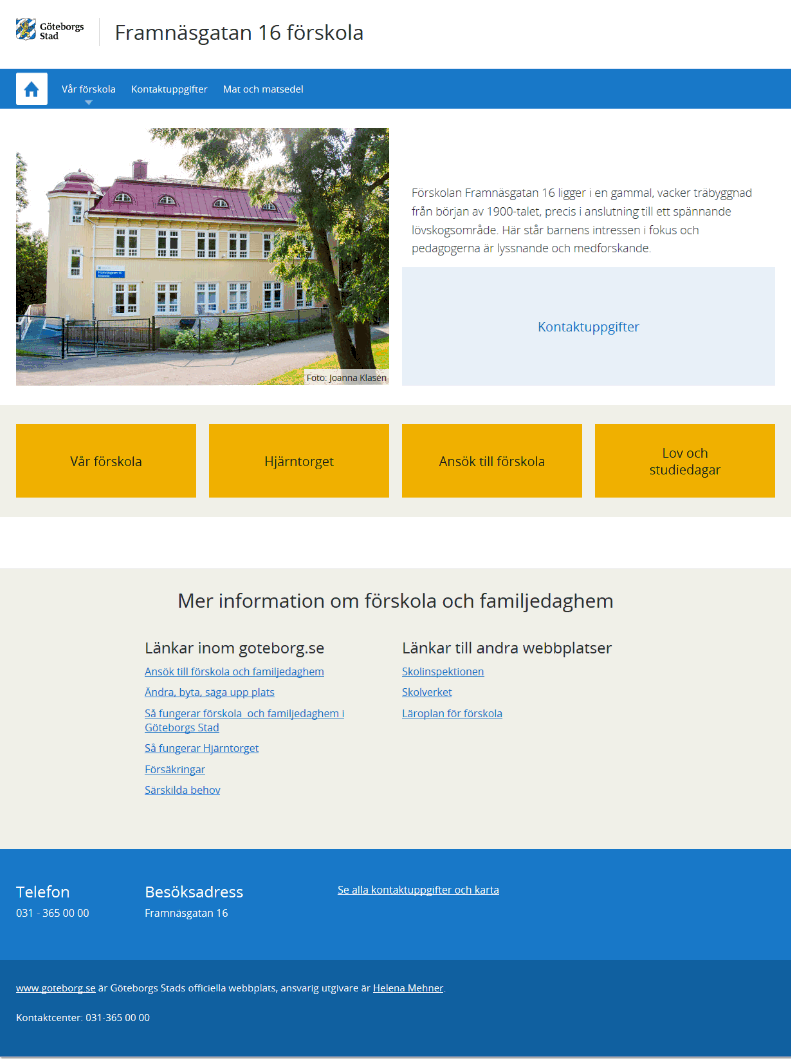
Startsidan
Startsidan på enhetssidorna är uppbyggd på samma sätt oavsett mallpaket eller verksamhet. Redaktören kan inte flytta, ta bort eller förändra startsidan. Det är enbart puffarna (bild- och toppuppgiftspuffar) som redaktören själv styr hur de ska visas. Det går också att byta namn på kontaktpuffen till till exempel Öppettider eller Hitta hit, beroende på vad som är mest relevant för besökaren till just den sidan.
För att komma till eller tillbaka till startsidan kan besökaren klicka på hus-ikonen, logotypen eller på sidans namn i sidhuvudet. Tester och exempel på bra och tillgängliga lösningar har visat att besökare förväntar sig att hamna tillbaka på startsidan på dessa sätt. För att komma till goteborg.se klickar besökaren på länk i sidfoten.
Startsidan innehåller:
- sidhuvud med stadens logotyp och verksamhetens namn,
- lokal sidfot med kontaktuppgifter (hämtas från serviceguiden),
- navigering med hus-ikon som leder till start, kontaktsida, eventuell gemensam mallpaketssida,
- plats för rubrik (frivillig),
- ingress (obligatorisk),
- bild (obligatorisk) bildtext/ fotografnamn
- kontaktuppgiftspuff
- bild- och toppuppgiftspuffar samt aktuellt kan visas upp på startsidan.
 Navigering
Enhetssidorna har en horisontell navigering för den övergripande navigeringen och vänstermeny för underliggande nivåer. Behövs enbart en nivå visas alla rubriker. Hus-ikonen leder tillbaka till enhetssidans startsida.
Här är några rekommendationer kring informationsstruktur för denna typ av navigeringslösning:
Navigering
Enhetssidorna har en horisontell navigering för den övergripande navigeringen och vänstermeny för underliggande nivåer. Behövs enbart en nivå visas alla rubriker. Hus-ikonen leder tillbaka till enhetssidans startsida.
Här är några rekommendationer kring informationsstruktur för denna typ av navigeringslösning:
- Tänk brett och "jämnt" när du skapar innehållstrukturen på enhetssidan och lägg om möjligt alla sidor i toppnavigeringen, men högst 6-7 sidor.
- Du kan ha flera nivåer om det finns behov. Tänk i så fall på att bygga konsekvent för att det ska bli så tydligt och enkelt som möjligt för besökaren.
- Det blir allra bäst i mobilen om det är så få nivåer som möjligt. Bäst blir det om det är en nivå, vilket gäller de flesta enhetssidestyper. Ett exempel: Om du kanske enbart har fem sidor på hela enhetssidan är det bästa att ha alla i huvudmenyn än att lägga en sida under någon av de andra.
- För dig med många undersidor, du har möjlighet till 3-4 nivåer, men låt nivå 4 vara ett undantagsfall.
Funktioner
Startsidan och enhetssidans undersidor kan visas i olika status i ett så kallat arbetsflöde:
- Utkast som visas inom parentes för redaktören men syns inte utåt medborgaren.
- Publicerad som visas för alla
- Utgånget som visas som överstruket för redaktörerna men inte alls utåt medborgaren.
Det är först när startsidan har status Publicerad som webbplatsen syns för medborgaren. De sidor som inte har status publicerad syns inte utåt men för redaktören. Ett starkt önskemål från redaktörerna har alltid varit att kunna se hur det ser ut. Nu är det möjligt. Det är också viktigt att kontrollera hur sidan ser ut i mobilen och inte enbart på datorskärmen.
Innehållsöverblicken
Innehållsöverblicken kan redaktören nå via en länk i verktyget.
Här syns de puffar och aktuelltartiklar oavsett om de ligger i utkast, är publicerade eller är utgångna. Här kan redaktören hämta upp en gammal aktuelltartikel och publicera på nytt.
Vill du återpublicera en utgången aktuelltartikel eller puff, klickar du på ögat, då öppnar du artikeln i läsaläge och kan under Mer... välja Starta om arbetsflöde.
Enskild enhetssida
En publiceringsansvarig med behörigheten enhetssida-redaktör kan göra följande saker med sin enhetssida:
- Skapa, flytta, ta bort sidor (undersidor) i navigeringsstrukturen
Som redaktör kan man flytta sidor i strukturen samt skapa nya med de fördefinierade sidmallar som finns. Redaktören kan dessutom ta bort sidor som befinner sig i arbetsflödessteget Utgånget (visas som överstrukna i menyn).
Som redaktör kan du ändra status på sidorna. För att en ny undersida ska synas för medborgaren krävs det att den har status Publicerad. När en sida skapas hamnar den först i status Utkast och visas inom parantes i menyn.
- Återställa sidor från “papperskorgen” efter att de tagits bort
En sida som redaktören inaktiverat går att återställa. När en sida återställs får den automatiskt status Utkast.
- Startsidans puffar - bildpuffar och toppuppgiftspuffar
Tanken med båda sorters puffar är att hjälpa besökarna genom att lyfta fram sådant som finns i strukturen eller "puffa" för något som finns på annan plats till exempel i sociala medier och i stadens kalendarium.
Exempel på hur det kan se ut och hur puffarna kan användas: goteborg.se/stadsbiblioteket
Bildpuffar
På startsidan kan man skapa och visa Bildpuffar. Bildpuffen innehåller bild och text var för sig. Hela puffen är klickbar. Bilden får inte innehålla informationsbärande text. Bildpuffarna kan sorteras genom att man drar-och-släpper dem. De visas upp i samma yta som toppuppgiftspuffar.
Toppuppgiftspuffar
På startsidan kan man även skapa och visa toppuppgiftspuffar. Toppuppgiftspuffen innehåller en klickbar rubrik. Puffen visas som en färgplatta med text i mitten. Hela puffen är klickbar. De valbara bakgrundsfärgerna är de som ingår i stadens grafiska profil. Man kan dra-och-släppa Toppuppgiftspuffarna på samma sätt som Bildpuffarna.
- Aktuelltarkiv
Varje enhetssida har ett eget aktuelltarkiv som visar enhetssidans publicerade aktuelltartiklar. De senaste aktuelltartiklarna visas på startsidan. Det är också från startsidan man kan klicka sig vidare till alla aktuellt (aktuelltarkivet).
- Sidmallar
I dagsläget finns 4 olika sidmallar för enhetssidans undersidor och som alla har lite olika syfte. En kontaktsida, en artikelsida, en Bildgalleri-sida samt sida för lokalt kalendarium.
Kontaktsida: På kontaktsidan visas de uppgifter som finns inlagda i serviceguiden (notesdatabas för alla kontaktuppgifter). Det som finns i serviceguiden är kontaktuppgifter och det visas upp på kontaktsidan i tre delar: kontaktuppgifter, karta och öppettider. Det går att sortera de tre delarna genom att dra- och-släppa på kontaktsidan. Vissa verksamheter har exempelvis behov att visa upp kartan överst och andra att telefonnumret ska synas överst.
Artikelsidan innehåller fält för bild, ingress och brödtext. Det går också att infoga moduler på sidan: fil-lista, ytterligare brödtextfält och bild. Hur du använder de olika delarna beskrivs i de manualer som finns på intranätet.
Bildgalleri Innehåller 3 bildmoduler med plats för bild, bildtext och fotograf. En möjlighet att på en egen undersida presentera bilder som kan få ta lite större plats än på en artikelsida. Det går också att dra in en bildmodul på en artikelsida men då följer bildbredden textbredden.
Lokal kalendariesida visar upp enhetens aktiviteter från det stora kalendariet.
Texteditorn för att skapa innehållet/brödtext på undersidorna.
Innehållsförteckning med klickbara rubriker skapas automatiskt när det finns fler än två under rubriker i rubrikformat 2 eller 3 i texteditorns formatlista..
- Startsidan innehåller sidhuvud med rätt logotyp, sidfot med kontaktuppgifter till Göteborgs stad, lokal sidfot med kontaktuppgifter (hämtas från serviceguiden), navigering med kontaktsida, plats för rubrik, ingress (obligatorisk), bild, bildtext och kontaktuppgiftspuff. Bild- och toppuppgiftspuffar samt aktuellt visas enbart på startsidan.
- Sidmoduler Det finns moduler att lägga till på undersidorna. I dag finns fyra.
- extra brödtextfält
- bildmodul för större bilder
- fillista för att publicera filen på just den sidan och inte i filarkivet
- frågor och svar, för att lägga in vanliga frågor och svar eller strukturera innehållet i rullgardinsmeny.
Mallpaket
Mallpaket kallas den samling av sidor som fungerar som sidmall för en viss verksamhet. Funktionen finns beskriven i början av dokumentet. Här beskriver vi vad vi kan göra och vem som gör det.
Skapa nya mallpaket: Det är webbstrategiska verksamheten som vid behov kan skapa nya mallpaket. Det finns en mallpakets-mall för detta som innehåller de sidorna som krävs för ett mallpaket (startsida, kontaktsida, sidfot mm). Det går att ändra och lägga till sidor på samma sätt som för en lokal enhetssida även på en mallpaket-sida. Exempel på när vi använder mallpaketlösningen är när det finns många enheter med samma verksamhet till exempel skolor.
Förändra befintliga mallpaket: En av många vinster med konceptet Enhetssida 2.0 är möjligheten att centralt kunna skapa, publicera och ta bort sidor och moduler för flera enhetssidor inom ett mallpaket. Självklart behöver förändringar ske i samverkan och dialog med berörda verksamheter då förändringen kan påverka innehåll som skapats lokalt.
Här beskrivs de funktioner som handlar om hur man centralt kan styra lokala enhetssidor av en viss typ genom att göra ändringar i dess mallpaket.
- Lägga till nya sidor i mallpaket som sedan skjuts ut till samtliga enhetssidor inom mallpaketet.
- Ändra namn på en sida i ett mallpaket som sedan skjuts ut till samtliga enhetssidor inom mallpaketet.
- Ta bort en sida i ett mallpaket som då försvinner från samtliga enhetssidor inom mallpaketet.
- Flytta en sida till ny plats i navigeringen på ett mallpaket och som då får den platsen på samtliga enheter inom mallpaketet
- Skapa och skjuta ut Bildpuffar (samt även ta bort puffar som tidigare skjutits ut från mallpaketet)
- Skapa och skjuta ut Toppuppgiftspuff (samt även ta bort puffar som tidigare skjutits ut från mallpaketet)
- Redigering av en redan utskjuten puff kan åstadkommas genom att vi först tar bort den befintliga som då försvinner från alla enhetssidor inom mallpaketet, skapar en ny puff och skjuter ut den till alla inom mallpaketet.
Gemensamt innehåll
Gemensamt innehåll är innehåll som kan delas mellan olika enhetssidor. Det är praktiskt när exempelvis samma text kan användas på flera enhetssidor till exempel "Regler för biblioteksutlåning". I dessa fall kan vi alltså skapa och spara ett centralt gemensamt innehåll som sedan kan visas upp på alla enhetssidor där vi vill att det ska synas.
Gemensamt innehåll finns oftast i den övergripande kategorinivån på goteborg.se och kan visas upp på enhetssidor som behöver ha samma information på den egna sidan. Det är webbstrategiska som kan koppla innehåll så att det kan visas upp på flera ställen. En del mallpaket innehåller sidor där det redan finns gemensamt innehåll men där det även går att lägga till lokal information i ett extra brödtextfält.
Fördelar:
● Uppdaterar vi innehållet centralt så uppdateras det automatiskt på alla de sidor där vi beslutat att det visas och där vi då har lagt upp det i mallpaketet.
● Vi slipper skapa kopior av innehåll som är identiska, vi undviker dubbelpublicering och riskerna med det.
● Minskar det redaktionella arbetet ute i verksamheten.
Obs! Specifika sidmallar används när man i mallpaketet ska skapa sidor som ska ha gemensamt innehåll. De sidmallarna innehåller delar för både gemensamt och lokalt innehåll. Besökaren ser inte att det hämtas innehåll nån annanstans ifrån och behöver heller inte klicka på länkar hit och dit utan hittar innehållet på enhetssidan i sitt sammanhang där.
Metadata för enhetssidorna
Varje enhetssida har en sidparameter som säger vilken förvaltning som ansvarar. Dessutom finns fält för att ange vem som är publicerings- och faktaansvarig för sidan. Alla enhetssidor (alla sidor på goteborg.se) ska ha en fakta- och en publiceringsansvarig.
Kontaktuppgifter
På enhetssidan finns det möjlighet att visa upp kontaktuppgifter som hämtas från databasen Serviceguiden. Uppgifterna visas dels i sidfoten men också på kontaktsidan. Det går att ha flera kontaktsidor om det finns behov av det. Exempel Kulturskolan som behöver ha flera för att de finns utspridda över staden.
På kontaktsidan kan vi välja att visa upp en eller flera av de fält som finns för Kontaktuppgifter, Karta och Öppettider. Det går att dra och släppa dessa. En del verksamheter behöver visa kartan överst andra behöver visa telefonnumret överst...
Utöver de lokala kontaktuppgifterna i sidfoten syns också längst ned på alla sidor på hela goteborg.se länk till goteborg.se, länk till centrala kontaktuppgifter samt information om webbplatsen och behandling av personuppgifter.
Behörigheter
För enhetssidorna så finns det två olika behörighetsgrupper för personer med publiceringsansvar:
● Enhet-Redaktör
● Enhet-Uppdaterare
Enhet-Redaktör har tillgång till alla de funktioner som beskrivs ovan i dokumentet. Enhet-Uppdaterare har endast möjlighet att ändra viss information samt en begränsning av vad de kan skapa nytt och ta bort själva. Till exempel kan de skapa Puffar och Aktuellt men inte nya undersidor i navigeringen. Webbstrategiska har andra behörigheter för att exempelvis kunna utföra det vi beskrivit ovan som gäller mallpaket.
Särprofilerade verksamheter
Vissa verksamheter som har rätt att använda en grafisk profil som skiljer sig från stadens, så kallad särprofil. Vissa av dessa verksamheter använder också enhetssideslösningen. För dessa verksamheter finns möjlighet att göra vissa anpassningar för att matcha deras grafiska profil när det gäller främst färger och logotyp. Till exempel kan de ha egen logotyp samt välja andra färger i sidhuvud, sidfot och puffar.